| vue前端+Python后端环境配置及前后端访问 | 您所在的位置:网站首页 › Django项目的搭建及相关报错问题处理 › vue前端+Python后端环境配置及前后端访问 |
vue前端+Python后端环境配置及前后端访问
|
vue前端+Python后端环境配置及前后端访问
1、项目需求2、项目初始化3、前后端连接4、vue项目打包5、pycharm 调试6、 虚拟环境配置
1、项目需求
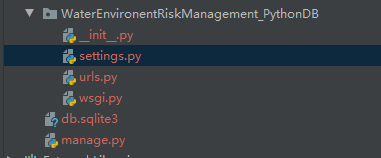
项目本来是用C#写后端的,但是由于需要对影像作栅格处理,虽然GDAL也支持C#,但是我选择了Python,于是顺理成章的就要搭建Python后端项目。大致查看了一下大神们分析的Python后端框架。最后选择了django 2、项目初始化 vue项目搭建1、下载nodejs 2、执行命令 npm install webpack -g //安装webpack npm install vue-cli -g //安装脚手架工具 vue init webpack project-name //初始化项目 npm run dev //启动项目 django项目搭建 (在项目搭建之前,可以配置虚拟环境文章末详述)1、下载python 2、安装django pip install Django==2.0 //使用pip安装指定版本django django-admin startproject projectname #创建项目 python manage.py startapp projectapplicationname #进入到项目中目录下创建应用 python manage.py runserver ip:port //指定IP和port下启动 3、前后端连接 vue 前端连接(已发送get请求为例) var jsontext = encodeURIComponent('{"functionname":"stateOfNutrition","title":"2","year":"3"}'); this.$http.get("http://127.0.0.1:8000/webtest/?jsontext="+jsontext).then(response => { let data=response.data }) python后端 1、django初始化目录结构 2、创建应用 2、创建应用
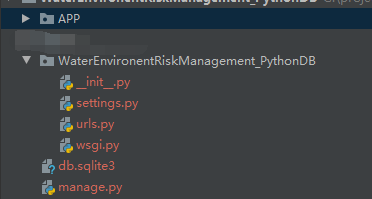
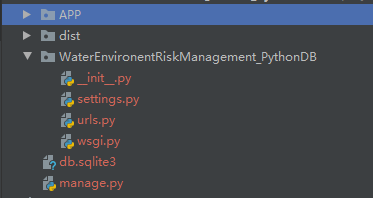
python manage.py startapp APP 项目结构中新生成了一个文件夹。 3、后端接收请求 在app文件中的views.py中 from django.shortcuts import render,HttpResponse, render_to_response import json class PythonWebDemo(object): @staticmethod def webtest(request): data = {} jsontext=request.GET.get('jsontext', 2) functionname=json.loads(jsontext)["functionname"] //解析出funtionname的值 filename=json.loads(jsontext)["title"] compareyear=json.loads(jsontext)["year"] data['filename'] = filename data['compareyear'] = compareyear sample = json.dumps(data) # json.dumps()把一个Python对象编,码转换成Json字符串。 return HttpResponse(sample,content_type="application/json")//返回给前端在urls.py中添加路由 from django.contrib import admin from django.urls import path from django.conf.urls import url from django.views.generic.base import TemplateView import APP.views urlpatterns = [ path(r'^admin/', admin.site.urls), url(r'^webtest/', APP.views.PythonWebDemo.webtest),//添加api路由 path(r'',TemplateView.as_view(template_name="index.html")) ]添加跨域访问 由于刚开始不是同一IP下搭建的项目,这里涉及跨域问题。 pip install django-cors-headers 在settings.py中新增,顺序不可颠倒 1、将vue项目放置python后端启动 执行npm run build 在vue项目打包生成的dist目录拷贝到python后端工程中。 STATICFILES_DIRS=[ os.path.join(BASE_DIR,“dist/static”) ] 在urls.py中添加path 3、配置完成后启动项目 python manage.py runserver 打开浏览器输入http://127.0.0.1:8000即可查看vue项目 工欲善其事必先利其器,在连接Python后端时,第一次使用肯定会出现很多问题,所以我先查看一下pycharm编辑器如何调试,如何设置以指定的IP启动等问题。因为这涉及到我们前端发送请求的地址。 点击Edit Configuration进行Debug配置 使用虚拟环境,我们可以随意对虚拟系统进行设置或更改操作,尤其是使用虚拟机可以进行系统硬盘的格式化,进行重新分区操作,而且不会担心丢失数据 安装pip install virtualenv 豆瓣源镜像安装pip install -i https://pypi.doubanio.com/simple django virtualenvwrapper安装pip install virtualenvwrapper-win 创建虚拟环境mkvirtualenv (–python==python.exe路径) test(环境名称) 退出当前虚拟环境deactivate 进入虚拟环境workon test 删除虚拟环境rmvirtualenv test 列出所有虚拟环境lsvirtualenv 进入到虚拟环境所在目录cdvirtualenv |
【本文地址】

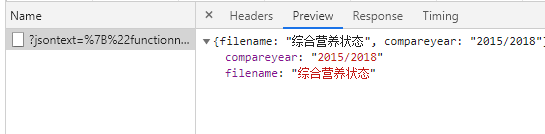
 python manage.py runserver启动项目,即可查看到返回的值
python manage.py runserver启动项目,即可查看到返回的值 
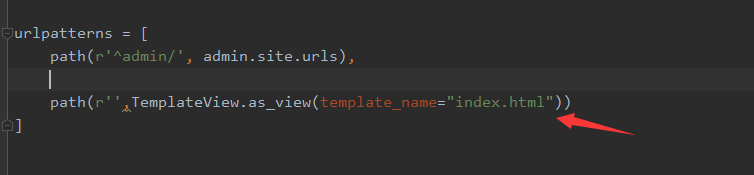
 2、更改设置,添加路由。 在settings.py中注册创建的APP应用,添加dist目录
2、更改设置,添加路由。 在settings.py中注册创建的APP应用,添加dist目录 
 并增加
并增加



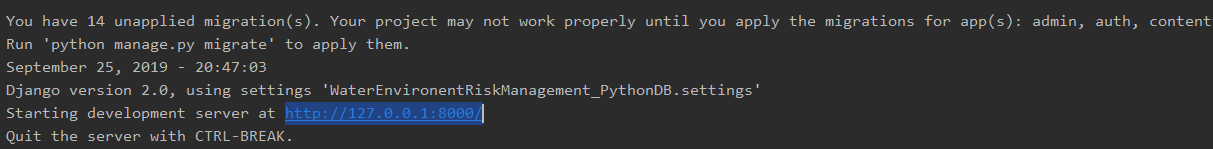
 此时你的项目就以你需要的方式启动了。
此时你的项目就以你需要的方式启动了。  当进入到断点调试时,可输出需要的变量值。
当进入到断点调试时,可输出需要的变量值。 